标题中的仪表板指的是Google Analytics中的Dashboard,目前在中文界面中被翻译为“信息中心”,不过我觉得按行业内大家习惯的叫法把它翻译为“仪表板”或“仪表盘”似乎更合适一些。Google Analytics的中文界面的翻译一直以来都被人诟病,不过问题也在逐步的修复中,进步还是比较明显的。比如Landing Pages在很长时间内都被译为“目标网页”,在上一次更新中更改为了“着陆页”;而“唯一身份访客”也用了简单的“用户”代替。有点跑偏了… Google Analytics的仪表板是我很喜欢的功能,很多例行的日报或周报都可以在仪表板上快速生成,这个可以省掉不少做报告的时间。仪表板可在一个页面上以窗口小部件的方式显示多个不同报告的摘要信息,从而让用户可以快速了解网站或APP运营的总体效果。在仪表板上我们可以设置监控多个指标,并可以设置以不同的可视化方式展示。
你可以根据GA的指引快速建立一个“新手仪表板”,或是新建一个空白的仪表板后根据你自己的业务需求去配置相应的窗口部件,另外,GA还提供了仪表板的资源库,很多网站分析大牛或专业的公司上传了很多针对不同业务部门和不同运营目标的仪表板方案,你也可以导入选好的仪表板方案,然后再根据你的实际情况作些调整。如果你觉得你设置的仪表板模板相当不错,你也可以把这个方案设置为共享或共享模板链接,或把你的模板上传到资源库中方便更多人下载使用。
在一个数据视图中最多可以创建 20 个仪表板,每个仪表板最多可包含 12 个窗口部件。窗口部件的设置方法很简单,这里就不一一作介绍了,仅就窗口部件可以配置的图表类型作些简单说明。
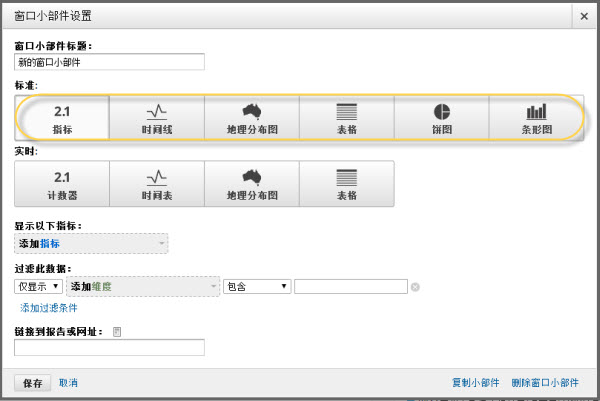
标准仪表板的窗口部件有以下6种类型,我们可以根据我们对于数据的显示需求选择相应的窗口部件:
1. 指标:显示单个指标的数值,同时会显示该指标变化趋势的迷你缩略图;
2. 时间线;显示某个主要指标的变化趋势,也可以根据需要加入另一个指标以作对比。
3. 地理分布图:以地图为载体显示各个区域指定指标的值。
4. 表格:显示指定的维度与指标(最多只能选两个)的数据;
5. 饼图:根据选择的指标、维度和扇区数展示维度项对应的指标的比例构成;
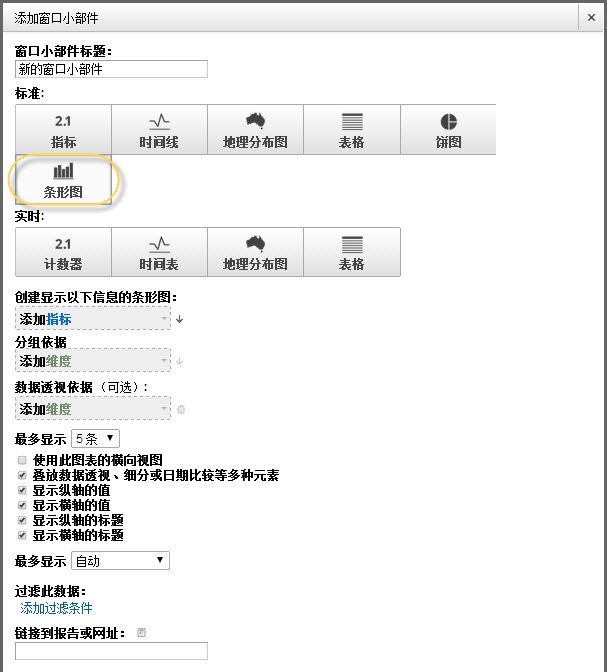
6. 条形图:设置维度分组,显示指定的指标,可设置数据透视功能。
注:而实时的信息中心的窗口部件只有前边四种。
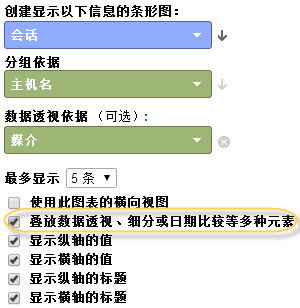
原来我对于条形图的窗口部件了解并不深入,以为这是时间线图表的另一种表现形式,最多也只能显示显示分组的维度项的指标情况,并没有想到它还有强大的数据透视功能。而充分利用数据透视功能,我们可以对一些较为复杂的报告进行直观的可视化。很多人都喜欢Excel里的透视图表的功能,相邻你也会喜欢GA的仪表表透视图。
应用示例1:
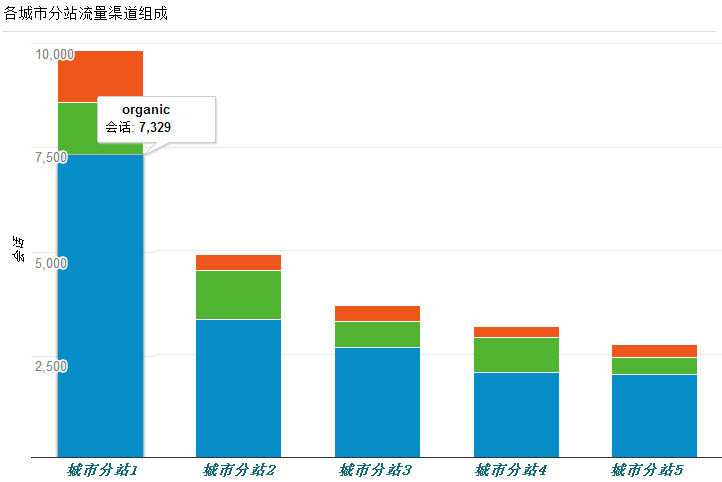
假如你的网站是一个团购网站,并有多个城市分站,你想直观地查看各个城市分站的流量表现和流量渠道的组成情况。如果我们不用数据透视图,那在仪表板上实现这个需求是相当麻烦的:我们得分别显示各个城市分站的流量指标,然后再分别显示每个城市分站的流量渠道的构成。而应用了条件图的数据透视功能,所有这些数据都可以整合到一个图中。
设置方法:
显示效果:
应用示例二:
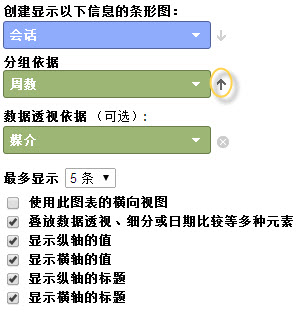
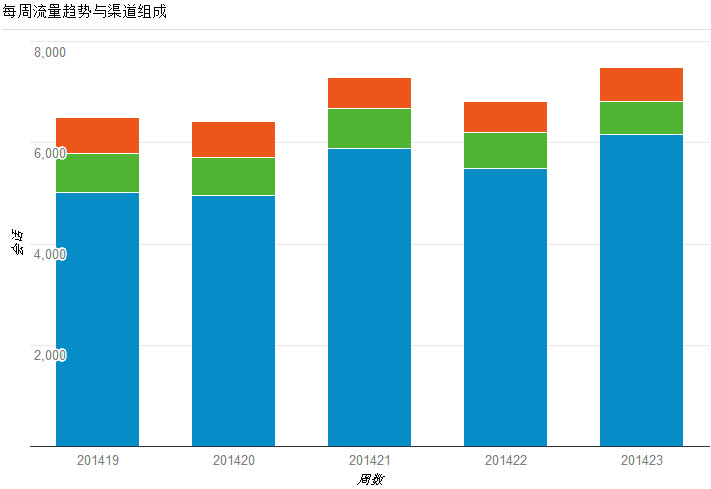
网站每周的周报通过会要求展示出网站在过去N周的流量变化情况,以及每一周的流量渠道的组成情况。在这种情况下我们同样也可以使用仪表板中的数据透视图来实现。以周数为维度,并按周数的升序的方式进行排序,即可生成以下透视图。
设置方法:
显示效果
这个功能足够好用吧?如果你也有类似的需求,那就把它用起来吧!







访问你的网站,已经变成了日常了~~~希望能尽快出些干货的视频教程,我肯定第一个支持
感谢支持。