5.2.5 动态图表 -《流量的秘密》
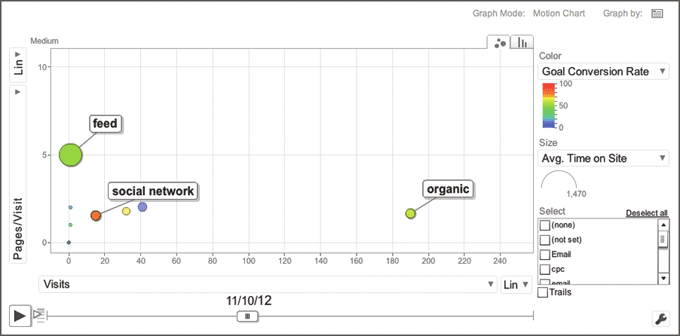
动态图表对数据可视化很有帮助。它能将静态的、枯燥的二维数据表变成有趣的甚至是令人兴奋的东西,这在数据分析的世界中是罕见的现象。最重要的是,图态图表可以按时间的发展而变化,因此可以看到多个指标的演变情况。图5.21为一静态报告。
动 态图表本身并不是一个报告。它更像是一个已有报告的动画视图。因此,你可以在大多数的Google Analytics报告上方通过选择图形模式(参见图4.4,标签C3)进入该报告对应的动态图表。动态图表绘制了五个维度:x轴、y轴、数据点的大小、 数据点的颜色和时间。因为在纸上描述这些维度间的相互作用,我强烈建议你查看YouTube的Google Analytics频道官方演示: www.youtube.com/watch?v=D4QePIt_TTs。
注:YouTube上的许多Google Analytics演示解说人是Alden DeSoto。你可以在YouTube上查看他以及其他Google Analytics团队成员的演示作品:www.youtube.com/ watch?v=nimrc-uG7UY。

图5.21 流量来源媒介报告的动态图表
在图5.21的例子中,数据点的五个维度如下所示:
- 访问次数——在y轴显示
- 每次访问次数——在x轴显示
- 目标转换率——颜色
- 平均网站停留时间——气泡大小
- 时间——如时间滑块所示(停止在1月10日)
在 这个动态图表中,若数据点趋向于右上角、汽泡很大且看起来很热(红色),数据形势喜人,这是网站运营获得较大成功的信号。这说明了任何给你带来很高流量的 媒介,过来的访问均有很强的参与度(参与度常用页面停留时间及网站停留时间来衡量)及较高的转化率。通过动态图表,我们可以清楚地看到这种情况是否有发 生,什么时候发生,会况持续多久,每个媒介随着时间推移又是如何变化的,而想要从一组静态的数据表里要获取这些信息几乎是不可能的。
动态图表有很多功能值得你去研究。例如,你可以使用对数刻度绘制出x和y轴(当显示的值非常大时),调整动画的播放速度,描绘每一个数据点的轨迹,放大图表的特定区域,改变数据点的透明度以突出哪些是重要的数据点,甚至将汽泡图改为条形图,尽管我一直喜欢泡沫图的形式。
多个指标在屏幕上的交叉移动可以让你的眼睛变得呆钝,甚至可以成为变成一种催眠。“这很漂亮,但这告诉了我什么?”这是很多用户的初步反应。然而,一旦你熟悉了追踪不同的指标,你将学会如何发现那些需要作进一步研究的不寻常事件。
从这份报告中获得最大价值的关键是选择较长的时间段(大于一个月)并且反复观察慢动作的动画。在观看3至4次后,你应该会注意一些感兴趣的行为。这样你可以相应地选择轨迹并调整透明度来突出特定的数据点。请记住,动态图表是一个可视化工具,是深入分析的前导。
提示: 确保你可以使用的动态图表的所有五个维度,例如,我经常同时使用颜色和汽泡来突出一个重要的变化。如图5.21所老示,即使平均网站停留时间不是想要的指 标,我也使用气泡大小代表目标转换率。这样,更高转换率的数据点以更大的汽泡和更温暖的颜色作双重突出。重要的数据越突出更好。

One thought on “Google Analytics-动态图表”